SERVICE
ドコドアのサービス領域
-

スマートフォンアプリ開発
ドコドアは、Flutterを専門としたiOS・Androidアプリの開発を強みとする会社です。自社独自でアプリプラットフォームを開発し、運営してきた経験があるからこそ、事業を成功へ導くアプリ開発のベストプラクティスを提供することが可能です。
-

AI開発
ChatGPTを組み込んだチャットボットアプリや、画像解析AIを使ったアプリなど、生成AIを活用したアプリ開発にいち早く取り組んでいます。
-

Salesforce・CRM開発
SalesforceをはじめとしたCRM構築、Herokuでのアプリ開発、CRM同期など、ビジネスの効率化をトータルでサポートします。
-

コンサルティング
ビジネス課題をもとにした要求定義からリリース後のアプリ運用、マーケティング施策や付随するWebサイト構築までをワンストップでご提供します。
REASON
ドコドアが選ばれる理由
-
POINT01
事業課題を解決するアプリを
ワンストップでご提案お客様の課題を丁寧にうかがい、事業成功へのロードマップを敷いた上で、要件定義・企画・開発を実施。アプリを作ることが目的ではなく、アプリで事業を成功させる勝ち筋をご提案します。
-
POINT02
ロジックに基づいた
UI・UX・デザイン設計エンドユーザーに情報が正しく伝わること、快適に使えることを前提として、ロジックに基づくプロダクト設計を実施。明確な根拠に裏付けされたデザインにトレンドをプラスし、心地よいアプリ体験をご提供します。
-
POINT03
高品質・短納期・低コストを
オーダーメイドで実現機能性やセキュリティ面での徹底した品質管理はもちろん、Flutterを用いた開発で一般的な工期から50%短縮を実現。良質かつ社会に評価されるべきお客様のサービスを、スピーディーにリリースします。
-
POINT04
リリース後の広告戦略・運用も
徹底サポートアプリはリリースしてから真価を問われ、いかにPDCAを回すかが大切です。ドコドアは、リリース後の効果測定・分析・広告戦略から運用までトータルサポート。お客様のサービスのリピーター増加・ファン獲得に貢献します。
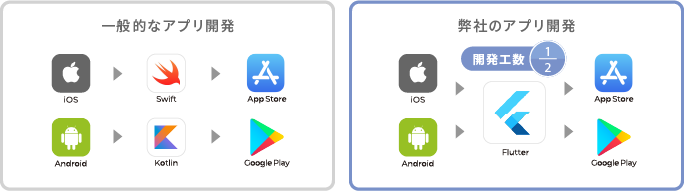
ドコドアのアプリが他社より
短納期・低コストな理由
iOSとAndroidの両方を1つの言語で開発できるFlutterの活用により、一般的なアプリ開発の1/2の工数で
制作することが可能。拡張性も高く、将来的なメンテナンスコストを抑えることができます。

アプリ開発を成功に導くノウハウが詰まった
独自のナレッジプラットフォーム
FDS
Flutter Design Storage
ドコドアではこれまでiOS・Androidアプリ開発および
アプリプラットフォーム開発で培ったノウハウやナレッジを
独自のプラットフォーム「FDS」として蓄積しています。
FDSを活用した開発を行うことでお客様に対して高品質な
アプリを低価格・短納期で提供することが可能です。
WORKS
お客様成功事例

資産運用情報配信アプリ
C&G Holdings株式会社 様
アプリを通して新たなビジネスチャンスを獲得
| 効果: | 情報共有・利用率UP |
|---|---|
| 業種: | サービス業 |
| 制作: | 資産運用など投資に関する情報をユーザーにチャット形式で配信するアプリ |
お客様の声
ドコドアに依頼いただく前の課題は?
従来、情報配信媒体が他社のプラットフォームに依存しており、サービス停止の影響を受けることがネックでした。ユーザー満足のためにも、安定的な情報発信のため、自社アプリを持つ必要がありました。
リリース後の効果は?
アプリから情報発信することで商品購入にもつながっており、期待通りの効果を得ています。さらに運用していく中で、開発前に想定していなかった活用方法も取り入れ、ビジネスチャンスの広がりを感じています。

-

棚卸し管理アプリ
株式会社フチオカ 様
研削研磨材料の販売を行っている株式会社フチオカ様の社内向け在庫管理アプリ。商品の在庫管理の効率化に貢献。
-

物件予約管理アプリ
BlueOrder株式会社 様
会員制別荘の予約管理専用アプリ。マイページでの履歴管理や、専用電子キーの発行で安全利用も実現。
-

模造品判定アプリ
株式会社プラスパッケージ 様
パッケージのQRコードを読み込むことで、製造記録、出荷記録、QR参照数、正規非正規の表示を行うことが可能。
-

自社プロダクトAIアプリ
Open AI(ChatGPT)の技術を活用した自社アプリ開発。これまでにOCRで読み取った情報からAIが画像を生成するアプリ「ZUKAi」と、AIからコメントがもらえる日記アプリ「DDaiLY」をリリース。
-

アプリコンサルティング
クライアントのニーズに合わせて、最適なアプリケーション戦略を提供。これまでにエネルギー関連企業のアクティブユーザー率増加の施策、ヘルスケア関連アプリのUIデザインの最適化などを実施。
CLIENT

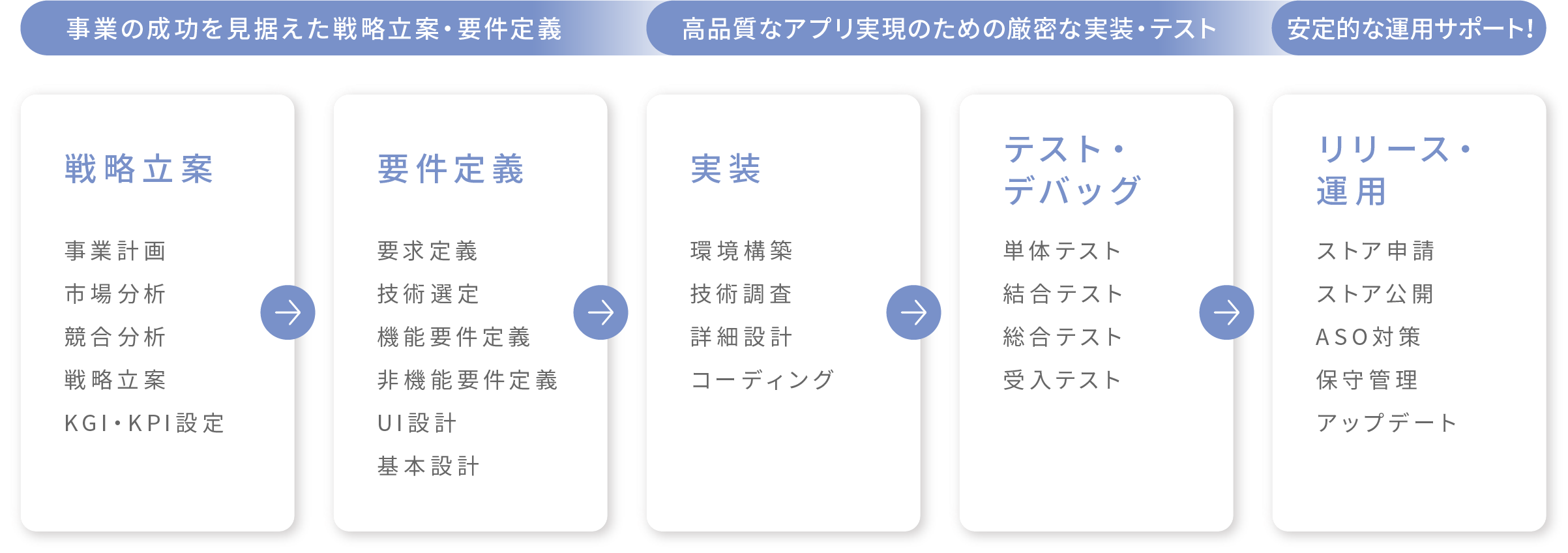
PROCESS
開発の進め方
お客様の課題や要望を丁寧にヒアリングし、新規ビジネスやアイデアの実現性やユーザーニーズを満たすかを分析します。
綿密な戦略立案後、本開発を開始。フロー化された品質管理のもと、開発テストを実施。
リリース後もお客様のビジネス成長を加速するための運用サポートを行います。

ABOUT US
私たちについて


ドコドアは、アプリ制作・Web制作・コンサルタント事業で全国1,600社以上の実績を持つ総合デジタルマーケティング会社です。
お客様に伴走し、ブランド戦略から広告運用まで成果につながるベストな解決策をご提案します。
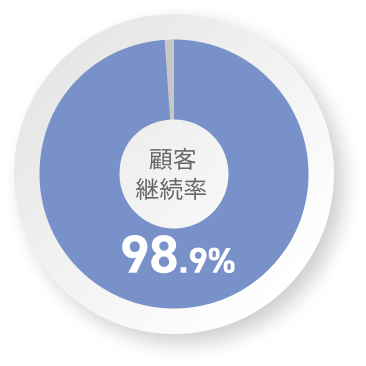
顧客継続率

多くのお客様と長くお付き合いさせていただいております。アプリとWebに関わる全て、ドコドアにお任せください。
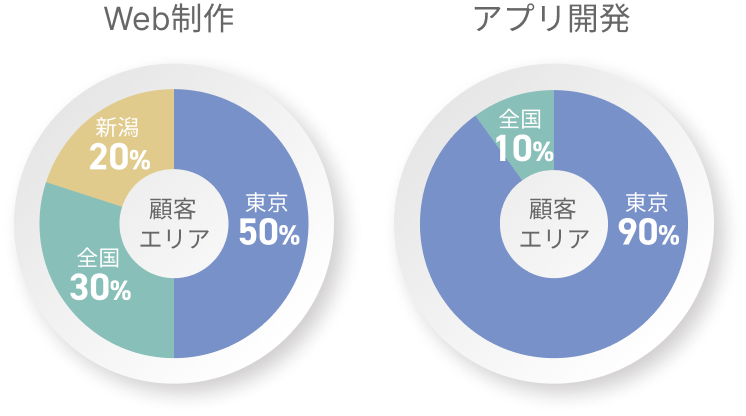
顧客エリア

Web会議システムを活用し、遠隔地であっても問題なく制作を進められる体制を整えております。
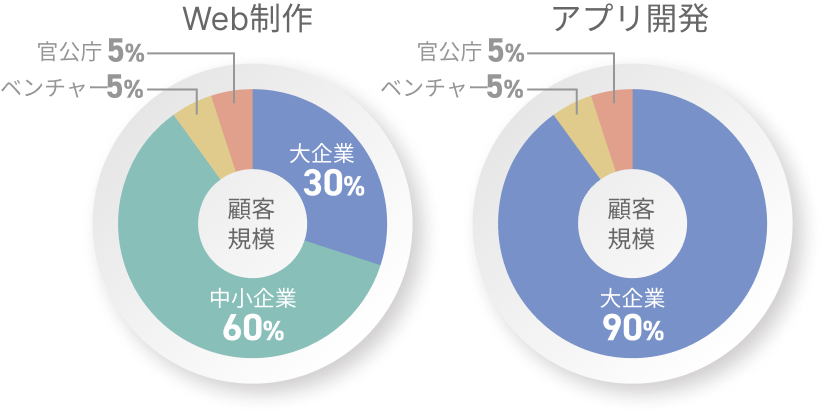
顧客規模

気軽に相談できるITコンサルタントとして、大手企業・広告代理店からもご依頼をいただいております。
COLUMN
コラム
FAQ
よくある質問
-
相談や打ち合わせはリモートでも可能ですか?
可能です。お客様の状況に合わせて対面でのお打ち合わせも可能ですのでご相談ください。
-
品質管理はどのようにして行われますか?
当社では開発の初めから終わりまで、厳格な品質管理プロセスを実施しています。要件定義からテストまで、各段階で品質基準を設け、品質向上に努めています。
-
まだ具体的な仕様が決まっていません。
相談は可能ですか?可能です。お客様の課題感やご希望、事業の強みなどをうかがった上で、弊社より具体的な解決策を提案いたします。
-
ASO対策などリリース後の運用も
サポートしてもらえますか?はい。当社ではアプリコンサルティングプランもご用意しており、ASO対策をはじめUI・UX改善、機能改善などデータ分析をもとにした提案を行うことが可能です。